Shopify, l’une des plateformes de commerce électronique les plus populaires, permet aux marchands de créer des boutiques en ligne robustes et performantes. Parmi les nombreuses fonctionnalités offertes, une des plus puissantes mais souvent sous-utilisées pour améliorer le référencement naturel (SEO) est l’utilisation des Champs méta (ou Metafields en anglais).
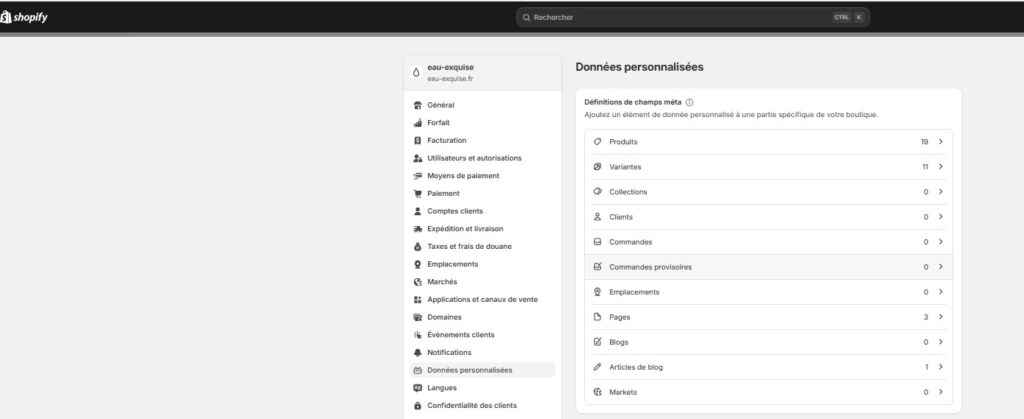
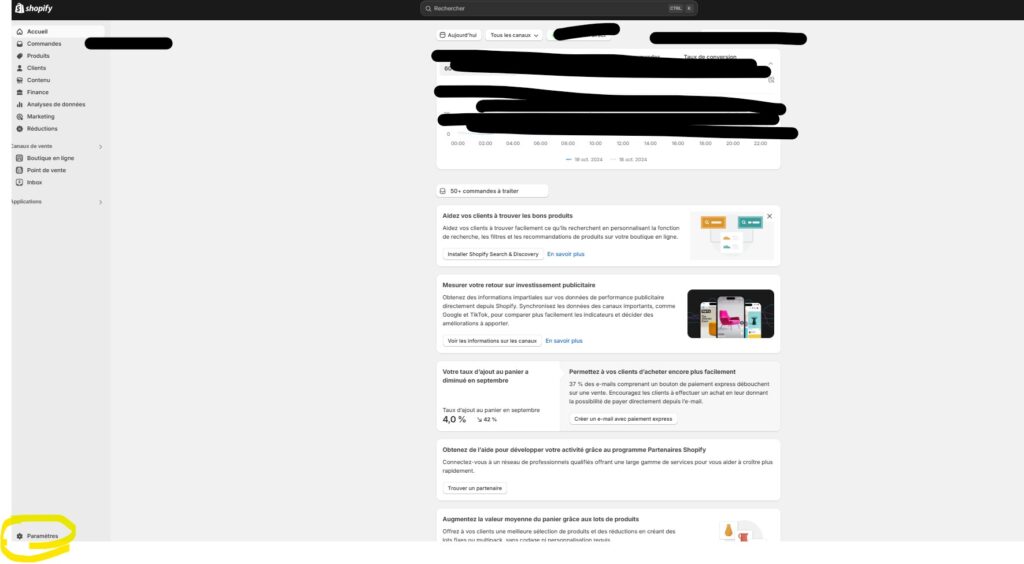
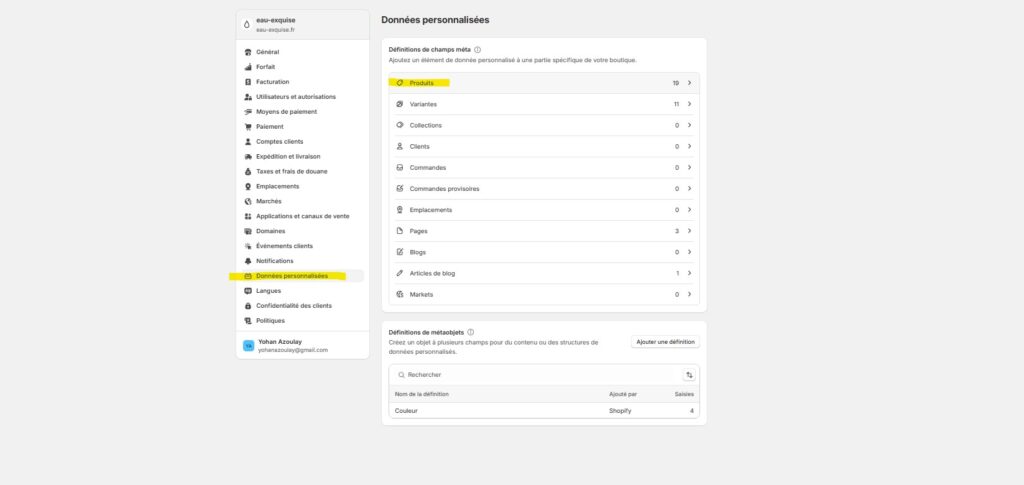
Dans l’interface de l’admin Shopify en français, ces Champs méta se trouvent dans les Paramètres, sous l’onglet Données personnalisées. Ils permettent d’ajouter des informations supplémentaires à vos produits, collections, ou même à vos pages de blog, sans avoir besoin de modifier le code ou de créer de nouveaux templates.
Grâce aux Champs méta, vous pouvez enrichir chaque page de votre boutique avec des données spécifiques, ce qui non seulement améliore le SEO, mais permet aussi une personnalisation unique et ciblée de vos pages produits
Dans cet article, nous allons explorer comment ces Champs méta peuvent transformer votre boutique Shopify en une machine SEO redoutable, tout en optimisant l’expérience utilisateur, mais surtout gagner du temps ! Arrêtez de créer de nouveaux templates, quand vous devez juste changer des images ou des phrases sur votre page.
Qu'est-ce que les données personnalisées ou champs méta sur un e-commerce Shopify ?
Les données personnalisées, également appelées champs méta sur Shopify, sont des champs personnalisables qui permettent d’ajouter des informations spécifiques et supplémentaires à vos pages produits, collections, ou autres sections de votre boutique en ligne.
Pourquoi utiliser les données personnalisées ?

🔍 Amélioration du SEO: En ajoutant des informations supplémentaires aux produits, vous aidez les moteurs de recherche à mieux comprendre votre contenu. Par exemple, des Champs méta peuvent contenir des descriptions techniques précises ou des balises alt pour les images, ce qui améliore votre classement dans les résultats de recherche.
⏳ Gain de temps considérable: Plus besoin de créer ou de modifier des templates pour chaque petite modification. Si vous devez changer une image ou ajouter une nouvelle description, vous pouvez le faire directement via les Champs méta, sans passer par un développeur. Cela vous permet de gérer des centaines de produits plus facilement.
🎨 Personnalisation des pages sans coder: Vous pouvez personnaliser chaque page produit ou collection de manière unique, en ajoutant des Champs méta spécifiques pour certaines informations. Par exemple, ajouter une vidéo explicative pour un produit particulier ou afficher des tailles spécifiques sur certains articles sans toucher au code.
📦 Gestion efficace d’un grand catalogue: Si vous avez une large gamme de produits, les Champs méta vous permettent d’ajouter rapidement des informations spécifiques en masse. Par exemple, ajouter des instructions d’entretien spécifiques à une collection complète sans avoir à éditer chaque produit individuellement.
🖼️ Modification dynamique des images: Utilisez les Champs méta pour changer dynamiquement les images selon les variantes de produit. Par exemple, afficher automatiquement une image différente lorsque le client choisit une couleur ou une taille spécifique sans avoir à redessiner la page produit.
🌍 Expérience utilisateur enrichie: Les Champs méta permettent de fournir des informations supplémentaires qui répondent directement aux besoins des clients. Par exemple, vous pouvez ajouter un guide des tailles, des spécifications techniques détaillées ou même des fichiers téléchargeables comme des manuels ou des certificats de garantie.
💬 Descriptions et contenu spécifiques par produit : Chaque produit peut avoir une description spécifique via les Champs méta, ce qui permet d’affiner le contenu pour des mots-clés spécifiques. Cela booste le SEO et rend les pages plus pertinentes pour les utilisateurs. Par exemple, une description détaillée des matériaux ou des certifications pour un produit haut de gamme.
💡 Flexibilité pour les promotions temporaires: Coupler les données personnalisées avec du code liquid et à vous toutes les possibilités. A l’aide des Champs méta, gérer des promotions ou des offres limitées dans le temps. Vous pouvez par exemple afficher une bannière ou un message unique pour une catégorie de produits sans avoir à redessiner tout le site.
📈 Optimisation des performances pour le remarketing: Les Champs méta peuvent être utilisés pour ajouter des balises de suivi ou des données spécifiques pour le remarketing. Cela permet d’affiner vos campagnes publicitaires sur des plateformes comme Google ou Facebook, en synchronisant des informations personnalisées sur vos produits.
Utiliser les champs meta pour éviter de dupliquer des templates identique
L’une des grandes forces des Champs méta sur Shopify est leur capacité à personnaliser en profondeur vos pages produits ou collections sans créer de nouveaux templates ou modifier le code du thème.
Les Champs méta sont des conteneurs de données structurées que vous pouvez assigner à divers objets dans Shopify : produits, collections, pages CMS, blogs, ou même commandes. Ils permettent d’intégrer des éléments spécifiques à chaque page, sans altérer le template principal. Shopify utilise ces Champs méta via son API ou l’interface d’administration pour injecter des données personnalisées au niveau du front-end, sans avoir besoin de coder manuellement chaque variation dans le fichier Liquid.
En accédant aux Champs méta via l’API Storefront ou GraphQL, vous pouvez intégrer des valeurs dynamiques qui s’adaptent en temps réel à des paramètres définis au niveau du back-end. Chaque Champ méta peut stocker différents types de données, notamment des chaînes de texte, des nombres, des fichiers, des images ou des liens.
Comment Intégrer des Champs Méta dans Votre Front-End
L’implémentation des Champs méta dans vos pages se fait à travers les fichiers Liquid. Voici un exemple pour intégrer un Champ méta dans une page produit :
{% if product.metafields.custom_fields %}
<div class= »custom-field »>
<h3>{{ product.metafields.custom_fields.titre }}</h3>
<p>{{ product.metafields.custom_fields.description }}</p>
</div>
{% endif %}
Dans cet exemple, nous accédons au groupe de Champs méta nommé custom_fields et affichons dynamiquement un titre et une description spécifiques à chaque produit. Cela vous permet de modifier uniquement les Champs méta depuis l’admin Shopify, tout en conservant un modèle de page unique pour toute votre boutique.
Personnalisation Dynamique Sans Surcharger le Code
L’un des avantages principaux des Champs méta est de centraliser la personnalisation sans toucher aux fichiers de thème. Par exemple, supposons que vous ayez besoin d’ajouter une vidéo tutoriel à certains produits seulement (par exemple, pour des appareils électroniques). Plutôt que de dupliquer votre fichier de template produit pour gérer ces variations, vous pouvez ajouter un Champ méta qui contient l’URL de la vidéo YouTube, puis appeler ce Champ méta directement dans le fichier Liquid du template global des produits.
Voici un exemple :
{% if product.metafields.custom_fields.video_url %}
<div class= »product-video »>
<iframe src= »{{ product.metafields.custom_fields.video_url }} » frameborder= »0″ allowfullscreen></iframe>
</div>
{% endif %}
Dans ce cas, seul le produit ayant un Champ méta avec une URL de vidéo affichera la vidéo sur sa page. Cela simplifie la maintenance et évite la duplication des templates, tout en rendant votre site plus flexible et modulable.
Besoin d'une agence spécialisée en développement ou SEO pour Shopify ? 🚀
Que ce soit pour optimiser le référencement de votre boutique, personnaliser vos pages avec des Champs méta, ou développer des fonctionnalités sur-mesure, notre équipe d’experts est là pour vous accompagner.
Contactez-nous dès maintenant et transformons ensemble votre boutique en un véritable levier de croissance !
Comment ajouter un champ meta sur Shopify
Étape 1 : Depuis votre interface administrateur Shopify , accédez à Paramètres > Données personnalisées . Sous les champs méta , sélectionnez Produit .

Étape 2 : Ensuite, cliquez sur « Ajouter une définition ».

Étape 3 : Renseignez le champ Nom, les espaces de noms et la clé, puis sélectionnez le type de contenu. Le champ Description est facultatif.
Le type de champ (texte, phrase simple, plusieurs lignes, rich text, fichier, image, etc.).

Ensuite, rendez-vous dans Boutique en ligne, puis sélectionnez Thème et cliquez sur Personnaliser. Choisissez le template de page que vous souhaitez modifier, qu’il s’agisse d’une page produit, collection ou autre.
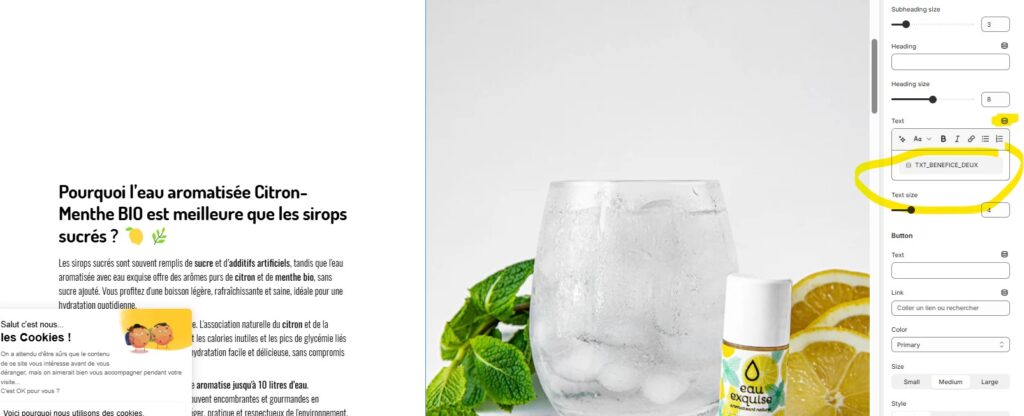
Une fois dans l’éditeur, cliquez sur l’icône en forme de base de données (également appelée « sélecteur de Champ méta »). Cette icône vous permet de lier dynamiquement un Champ méta à un élément de la page. Lorsque vous sélectionnez un Champ méta spécifique, la valeur associée à ce champ (qu’elle soit une image, un texte ou toute autre donnée personnalisée) s’affichera automatiquement pour le produit ou la collection concernés. Cela permet d’afficher des informations uniques et adaptées à chaque page sans avoir à dupliquer ou coder manuellement chaque variation
Les champs méta et le référencement naturel
Prenons un exemple concret : une boutique en ligne vendant du sirop sans sucre avec 10 variantes de produits. Bien que les produits soient similaires, seuls les goûts et les ingrédients diffèrent, ce qui pourrait poser un problème pour le référencement naturel (SEO) si les pages produits sont trop similaires.
Utiliser les champs méta permettent de créer des pages uniques pour chaque produit sans alourdir la gestion de votre boutique.
Comment les Champs Méta Peuvent Améliorer le SEO
Imaginons que vous souhaitiez personnaliser chaque page produit avec des éléments distincts, tels que :
Photos des fruits associés : Créez un champ méta pour chaque produit qui affiche l’image du fruit correspondant (fraise, citron, menthe, etc.). Cela enrichira visuellement vos pages et fournira des informations précises pour les moteurs de recherche.
Ingrédients spécifiques : Avec un champ méta dédié aux ingrédients, vous pouvez lister les composants spécifiques de chaque sirop (par exemple, « arôme naturel de citron, extraits de menthe »). Cela enrichit le contenu textuel des pages et améliore la pertinence de vos produits pour les recherches liées à des ingrédients particuliers.
Bienfaits du fruit : Utilisez un autre champ méta pour expliquer les bienfaits de chaque fruit. Par exemple, pour le sirop à la fraise, vous pourriez mentionner les antioxydants présents dans la fraise et leurs effets bénéfiques pour la santé. Ce contenu unique contribue à la différenciation de chaque page, ce qui est un facteur clé pour un bon référencement.
Intégration des Champs Méta dans le Template
En ajoutant ces champs méta à votre template de produit, vous obtenez des fiches produits avec des contenus uniques pour chaque variante tout en n’ayant qu’un seul template à gérer. Cela simplifie considérablement la maintenance de votre site et évite de créer plusieurs templates pour des variations mineures entre les produits.
{% if product.metafields.ingredients %}
<div class= »product-ingredients »>
<h3>Ingrédients</h3>
<p>{{ product.metafields.ingredients }}</p>
</div>
{% endif %}
{% if product.metafields.benefits %}
<div class= »product-benefits »>
<h3>Bienfaits du {{ product.metafields.fruit_name }}</h3>
<p>{{ product.metafields.benefits }}</p>
</div>
{% endif %}
Dans cet exemple, vous utilisez Liquid pour vérifier si un produit a des champs méta spécifiques. Si c’est le cas, ces informations sont automatiquement affichées. Ce qui est puissant avec cette approche, c’est que vous pouvez aller encore plus loin en conditionnant l’affichage de certaines sections en fonction des valeurs des champs méta. Par exemple, vous pourriez ne montrer un tableau nutritionnel que pour les sirops à base de fruits riches en vitamines, ou afficher une vidéo tutorielle pour certains produits.