Souvent relégué au second plan dans la conception de sites web, le footer est en réalité un véritable héros méconnu de l’UX (User Experience) et de l’efficacité globale de votre site. Situé en bas de page, le footer n’est pas juste un espace pour entasser des liens et des informations légales ; c’est une zone stratégique qui peut enrichir considérablement l’expérience utilisateur, tout en boostant la fonctionnalité de votre site.
Un footer bien conçu fait toute la différence. Il sert de dernier recours pour vos visiteurs, leur offrant une navigation intuitive et rapide vers des sections essentielles de votre site, souvent au moment où ils en ont le plus besoin. Que ce soit pour trouver des informations de contact, naviguer vers des pages clés, ou se connecter via les réseaux sociaux, un footer efficace met tout cela à portée de main, sans effort et sans frustration.
Mais ce n’est pas tout. Un footer optimisé ne se contente pas de faciliter la vie de vos utilisateurs ; il amplifie également votre SEO (Search Engine Optimization) et renforce la cohérence de votre présence en ligne. En intégrant des éléments essentiels avec tact, il peut transformer un simple visiteur en un véritable fan de votre marque, tout en aidant votre site à grimper dans les résultats de recherche Google. Un coup double qui peut réellement propulser votre site vers de nouveaux sommets.
Prêts à donner à votre footer la transformation qu’il mérite? Suivez-nous pour découvrir comment.
C'est quoi un footer ?
Le footer d’un site web est cette section qui s’affiche tout en bas de vos pages. Loin d’être juste une zone de remplissage, il joue plusieurs rôles clés qui peuvent considérablement influencer l’expérience utilisateur et la performance globale de votre site.
Pensez-y comme à la dernière chance de convaincre et de conforter l’utilisateur dans son parcours sur votre site.
Navigation secondaire : Le footer agit comme un plan de secours pour la navigation. Il peut contenir des liens vers des pages importantes souvent recherchées par les visiteurs, comme les pages ‘À propos’, ‘Services’, ‘Contact’, ou même des liens vers des sections spécifiques du site non mises en avant dans le menu principal.
Informations de contact : C’est le lieu idéal pour regrouper toutes les coordonnées nécessaires. Numéros de téléphone, adresses e-mail, et même une petite carte des emplacements des bureaux ou des magasins sont couramment ajoutés au footer pour garantir que les utilisateurs ont toujours un moyen de contacter l’entreprise.
Mentions légales et confidentialité : Le footer sert souvent de lieu pour les informations juridiques telles que les termes et conditions, la politique de confidentialité, et les droits d’auteur. C’est une pratique standard qui aide à construire la confiance en fournissant de la transparence sur les opérations du site.
Réseaux sociaux : Inclure des icônes de réseaux sociaux qui mènent à vos profils peut augmenter l’engagement des utilisateurs au-delà du site web lui-même, en les encourageant à suivre votre marque sur différentes plateformes.
L'importance du footer sur un site web
Le pied de page (footer) n’est pas simplement un élément de design; il est essentiel pour l’expérience utilisateur. En fin de navigation, quand les utilisateurs ne trouvent pas l’information désirée dans les menus principaux ou au milieu de la page, ils se tournent souvent vers le footer. C’est leur dernier recours avant de quitter le site ou de prendre la décision de conversion, comme s’inscrire à une newsletter ou soumettre une demande de contact.
Un footer bien conçu et bien organisé minimise la frustration des utilisateurs en leur offrant une dernière opportunité de trouver ce qu’ils cherchent ou de rester connectés à la marque. Il peut littéralement faire la différence entre un utilisateur satisfait et un autre qui quitte votre site pour ne jamais revenir.
Les éléments à intégrer sur un footer qui déchire
Un footer efficace ne se contente pas de fournir des informations de base.
Il sert également de plateforme pour engager davantage les visiteurs et améliorer le SEO de votre site.
- Newsletter : Incorporez un CTA invitant les visiteurs à s’inscrire à votre newsletter. Cela peut être une excellente manière de continuer à engager avec eux hors site, en leur envoyant régulièrement des nouvelles, des offres et des contenus intéressants directement dans leur boîte mail.
- Promotions : Mettez en avant des offres spéciales ou des codes promo pour encourager les achats impulsifs ou récompenser les visiteurs pour avoir atteint le bas de votre page.
- Réassurance : Les liens vers des pages comme les garanties, les retours gratuits, ou le support client peuvent augmenter la confiance des utilisateurs et réduire le taux de rebond.
- Blog : Rediriger les utilisateurs vers votre blog peut non seulement les engager davantage avec votre contenu mais aussi les encourager à passer plus de temps sur votre site.
- Formulaire de contact : Offrir un accès direct à un formulaire de contact ou à un chat en direct aide à construire une communication ouverte avec les visiteurs, encouragent les interactions directes.
- Réseaux sociaux : Intégrez des icônes de réseaux sociaux pour encourager les visiteurs à vous suivre sur différentes plateformes. Cela peut augmenter votre portée et renforcer votre communauté en ligne.
- Avis clients : Lien vers une page d’avis clients ou intégrez des témoignages directement dans le footer pour montrer la qualité de vos services ou produits grâce à la preuve sociale.
- Maillage interne : Utilisez le footer pour améliorer le maillage interne de votre site. Inclure des liens vers des pages importantes peut non seulement aider à l’optimisation SEO mais aussi guider les visiteurs vers des sections du site qu’ils n’auraient peut-être pas autrement explorées.
Exemples de footers pour avoir des idées

Le footer du site ASOS est un exemple excellent de design fonctionnel et stratégique qui maximise l’engagement de l’utilisateur tout en restant esthétiquement agréable.
Clarté et accessibilité : Le footer est divisé en plusieurs sections clairement définies, rendant la navigation intuitive. Les titres comme « AIDE & INFORMATION », « À PROPOS D’ASOS », « ENCORE PLUS D’ASOS », et « SÉLECTIONNEZ LE PAYS » sont visibles et bien organisés, facilitant aux utilisateurs la recherche d’informations spécifiques rapidement.
Liens utiles : Chaque section contient des liens pertinents qui couvrent pratiquement toutes les préoccupations des clients, des détails sur la livraison et les retours jusqu’à l’assistance et les opportunités de carrière chez ASOS. Cela contribue non seulement à améliorer l’expérience utilisateur mais aide aussi à diminuer le taux de rebond en fournissant des réponses faciles d’accès.
Intégration des réseaux sociaux : Les icônes de Facebook, Instagram, et Snapchat sont prominentes, encourageant les utilisateurs à interagir avec la marque sur ces plateformes. Cela aide à bâtir une communauté autour de la marque et à augmenter la visibilité sur les réseaux sociaux.
Options de paiement diversifiées : La présence de multiples icônes de paiement (Visa, MasterCard, PayPal, Apple Pay, etc.) rassure les utilisateurs sur la sécurité et la variété des options de paiement disponibles.

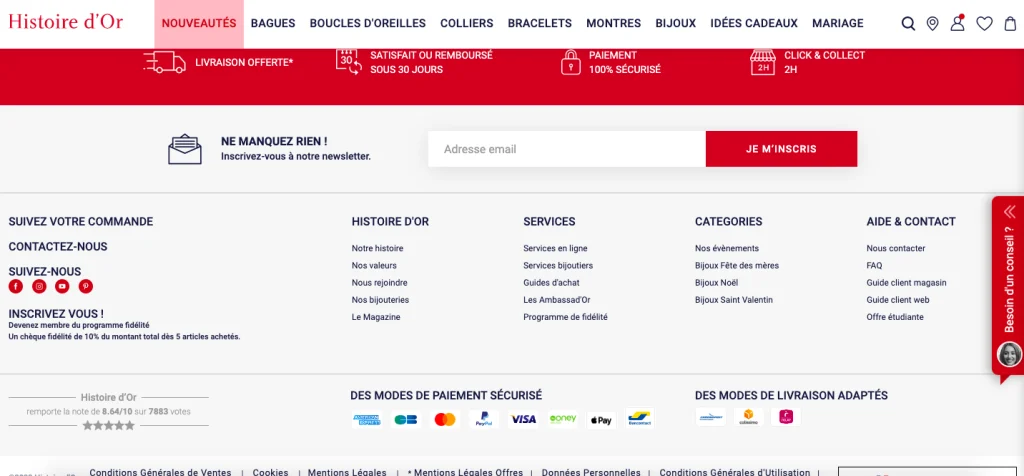
Le footer du site « Histoire d’Or » présente une excellente utilisation de l’espace pour communiquer des informations importantes tout en engageant les utilisateurs.
- Inscription à la newsletter : Situé au centre, le CTA pour s’inscrire à la newsletter est visuellement distinct, encourageant les utilisateurs à rester connectés avec la marque.
- Réseaux sociaux : Les icônes des réseaux sociaux sont bien visibles, incitant les utilisateurs à suivre la marque sur différentes plateformes.
- Liens de service : Le footer offre des liens vers des pages utiles comme les conditions générales de vente, la politique de confidentialité, et plus, renforçant la transparence et la confiance des utilisateurs.
- Contact et suivi : Les options pour suivre une commande ou contacter le service client sont facilement accessibles, améliorant l’expérience client en fournissant un accès rapide à l’assistance.
- Des icônes représentant les différents modes de paiement sécurisé sont affichées, rassurant les clients sur la sécurité de leurs transactions.
- Les méthodes de livraison sont également indiquées, offrant une transparence immédiate sur les options disponibles pour les acheteurs.
- SEO : L’inclusion de liens internes dans le footer aide à améliorer le SEO en permettant aux moteurs de recherche de mieux crawler et indexer les pages importantes du site.